Alpana Dashboard Designer
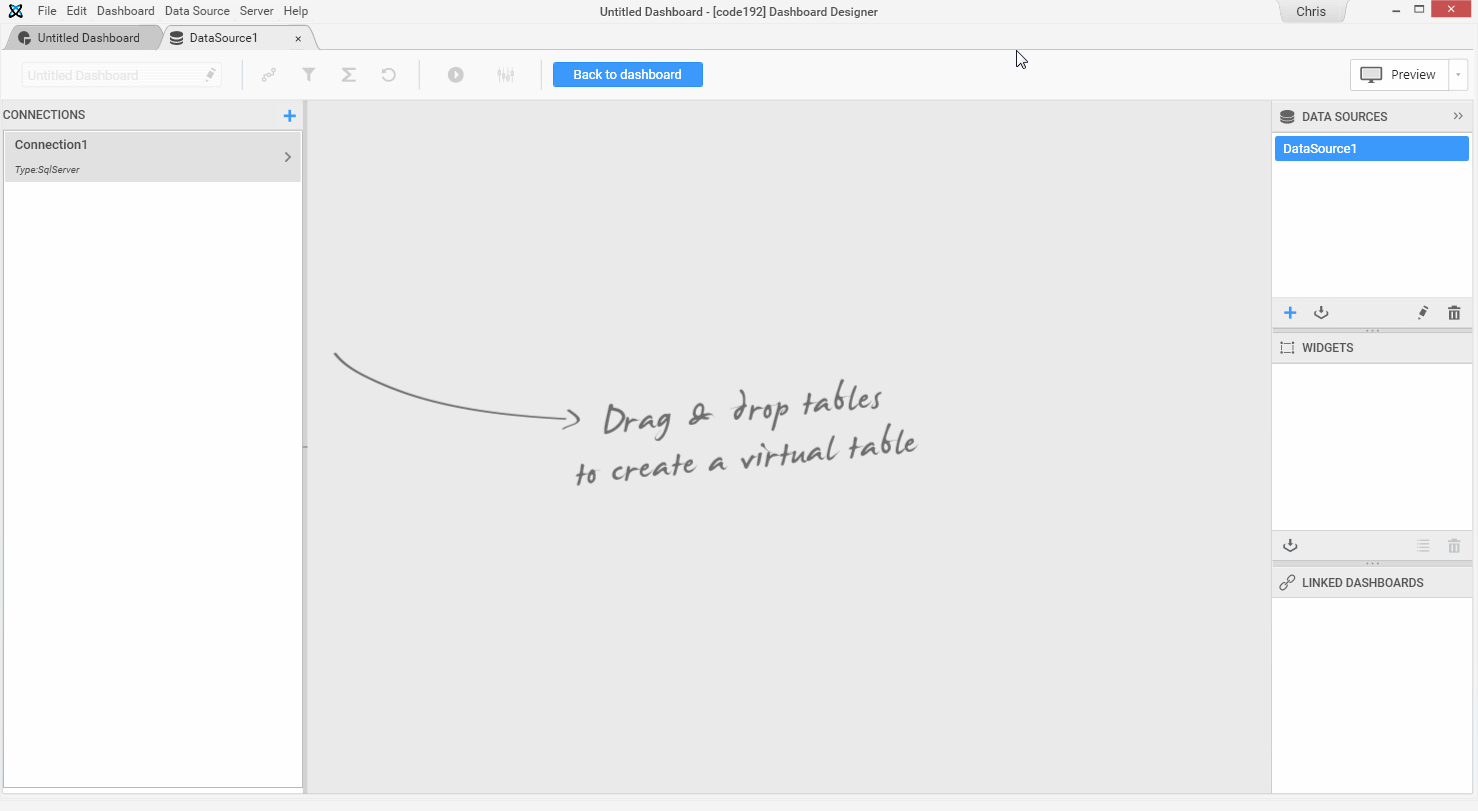
After added your data source the Alpana dashboard designer opens like below

The left pane holds a list of existing Data Connections, including the first one that was added automatically with your DataSource1.
Clicking on a Connection1 reveals the list of tables and views associated with the connected database.
Now Let’s set the data using our sql tables and add a widget by assigning data to it !
Show me how
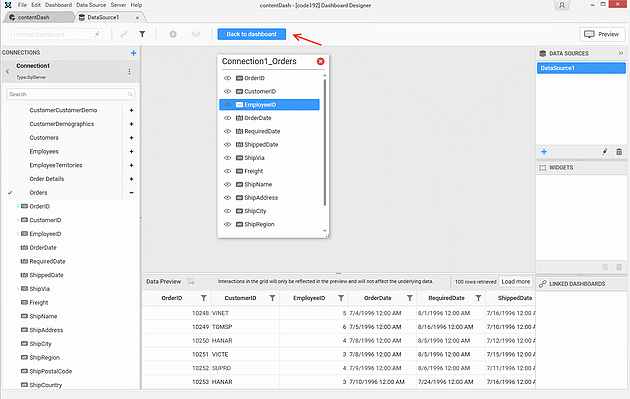
Click on the + sign next to DBO, then to the + sign next to Tables, then Drag the Orders table from the left pane and drop into the centre pane labelled Drag & drop tables to create a virtual table like below.
Now that you have configure the connection and set the data, let’s compose the dashboard.
2.Compose Dashboard
Navigate to the dashboard design view by clicking Back to dashboard button like below.

Now, let’s adding a Widget to Design View. For our example let’s say we want to use a line chart to display the SUM of freight each month depending on our shipped orders through the year.
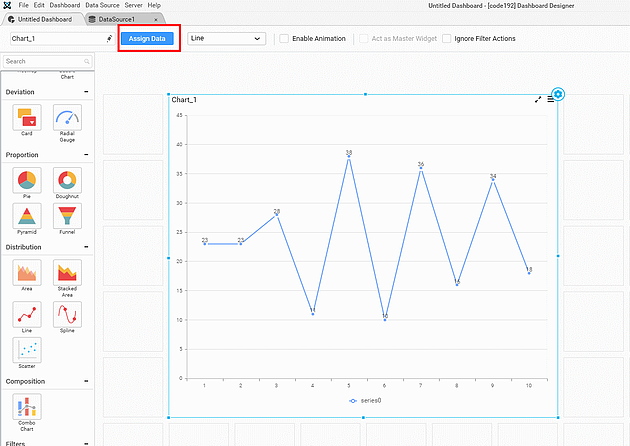
So, let’s drag the Line Chart Widget Once you dropped the widget, you can resize if required like below by placing the focus over the widget and dragging its corner.
So let’s drag and drop and display it a bit bigger like below (sample data used for display at the moment)
Now Let’s assign data, click to assign data button

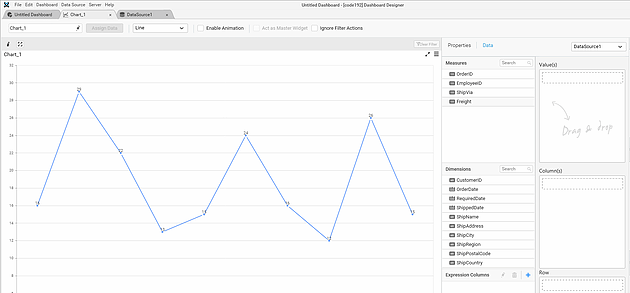
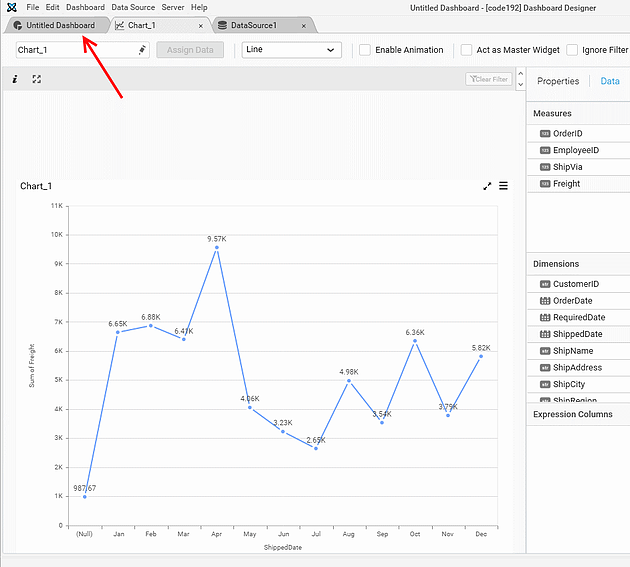
Now, the widget view opens in a new tab like below.

Let’s drag and drop the freight field to the values field and the ShippedDate field to the columns field like below.
Then, to change the columns display by clicking on the gear button and change value from Year to Month like below
Then the settings are applied like below and we can go back to the designer window by clicking on the dashboard tab like below

Tell me why
If you don’t assign the Data , the Dashboard designer will not display your data even if you add a data source. Instead, random data values are using for rendering purpose.
You need to tell the designer how to configure your widget.
Let’s check the Show me how section to learn how to assign data to a widget.