Pie Chart
Pie Chart allows you to showcase proportionality of each item to the total in the form of pie-slices.

How to configure the flat table data to Pie Chart?
Pie Chart need a minimum of 1 value element and 1 column element to showcase. The measure or expression field that you would like to analyze can be dropped into Value(s) block. The dimension that you would like to categorize the measure, can be dropped onto Column block. If you would like to categorize based on a series, then the respective dimension can be dropped onto Row block in addition.
To configure data into pie chart follow the steps
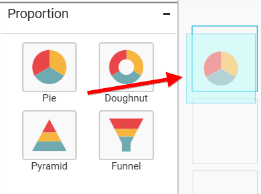
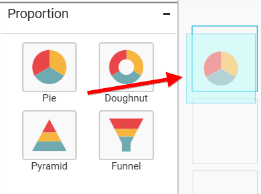
Drag and drop the Pie chart into canvas and resize it to your required size.

Connect to data source.
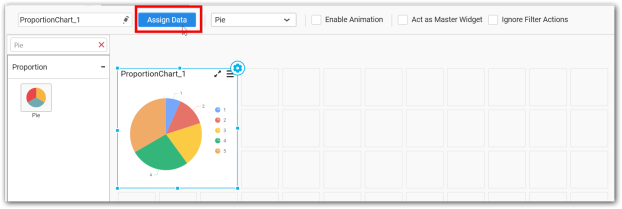
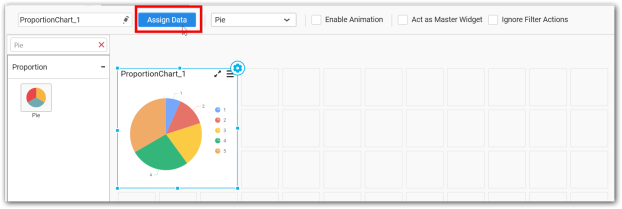
Focus on the Pie chart and Click on Assign Data.

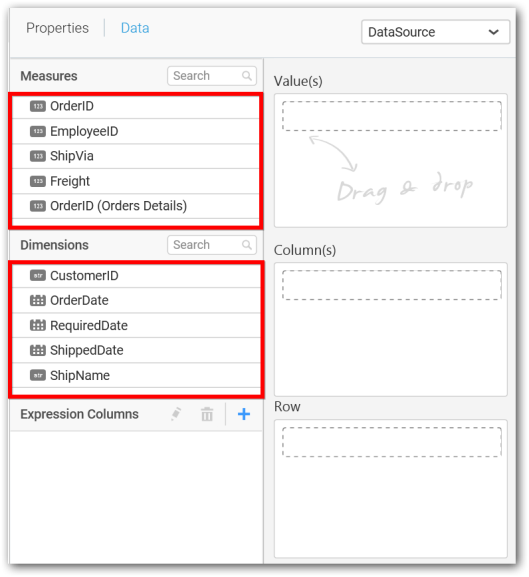
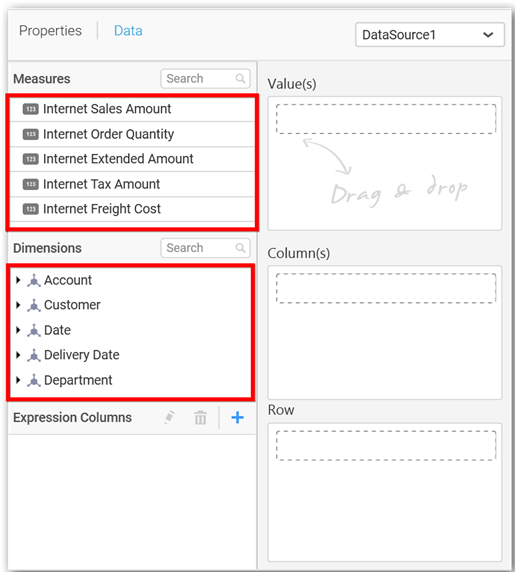
The data pane will be opened with available Measures and Dimensions from the connected data source.

You can add the required data from Measures and Dimensions into required field, you can also create Expression Columns using Expression Designer
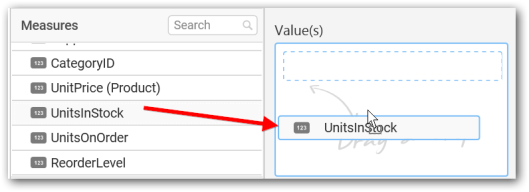
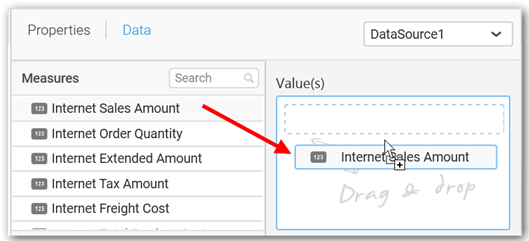
Adding Value(s)
You can add Measures into Value(s) field by drag and drop the required measure.

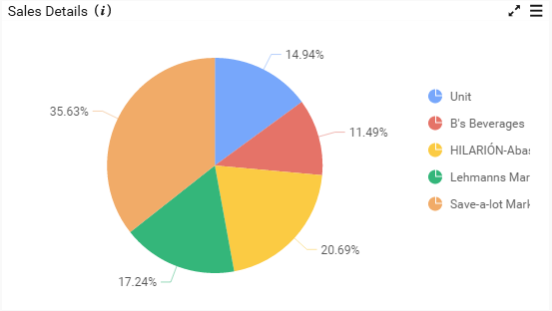
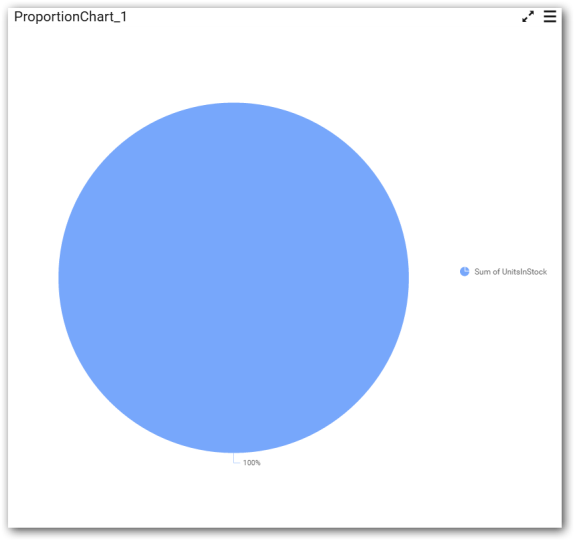
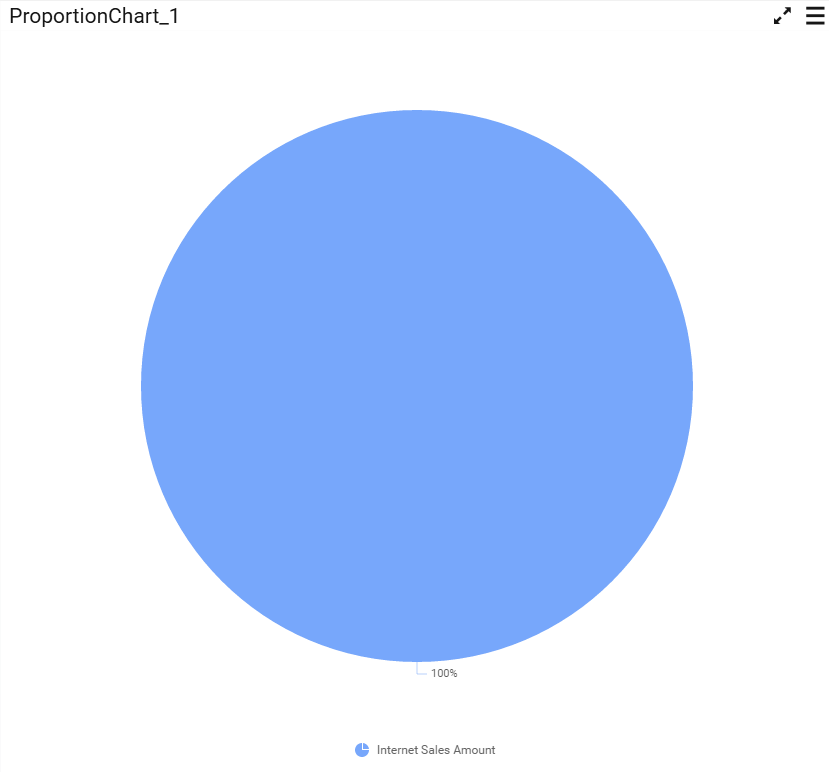
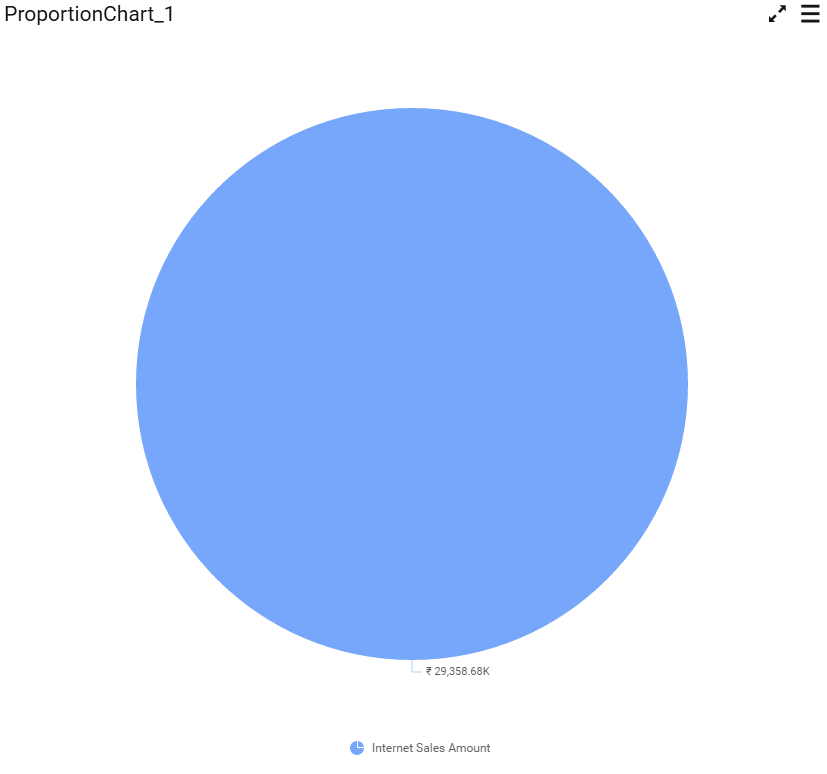
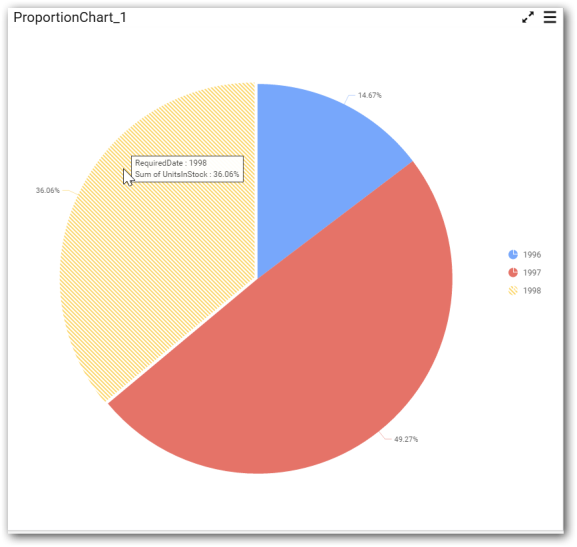
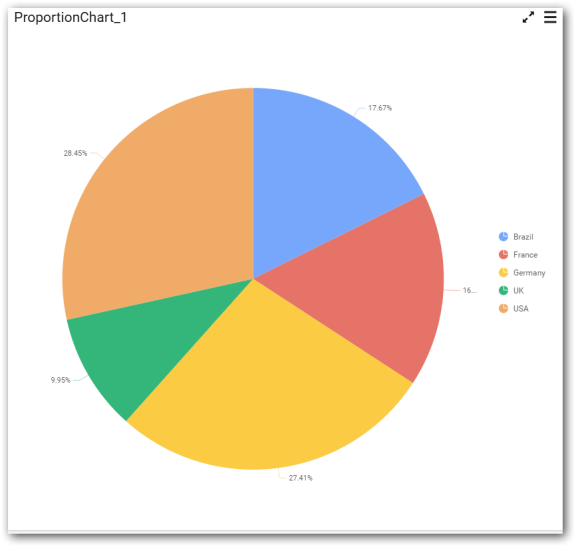
Now the Pie chart will be rendered like this.

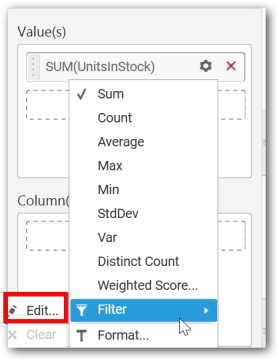
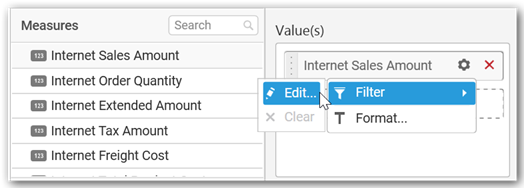
You can change the Settings option.

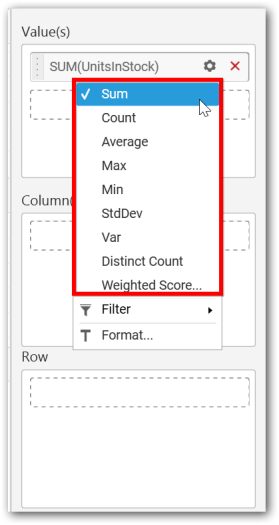
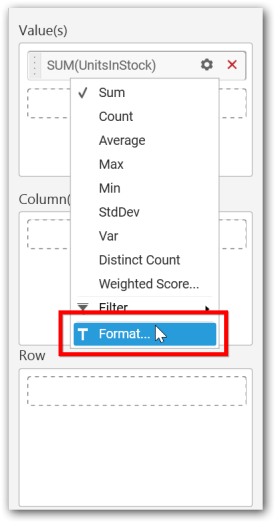
You can select the required summary type from the available summary types shown in Settings.

You can filter the data to be displayed in pie chart by using filter.

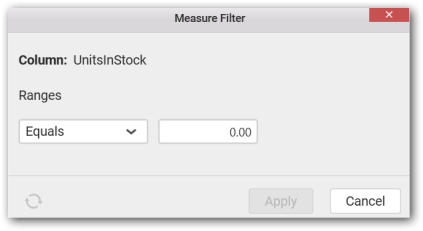
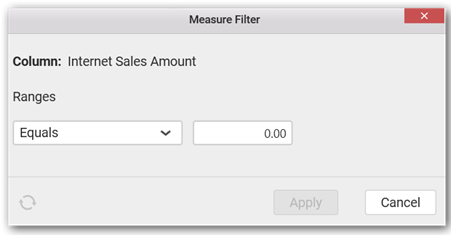
When you click the Measure Filter option will appear.

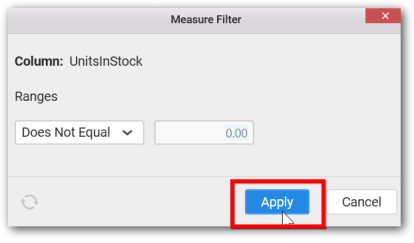
You can select the Condition to be applied in the shown list box and set the value in text box, select the condition and range and then click on Apply.

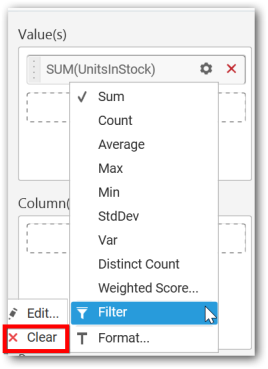
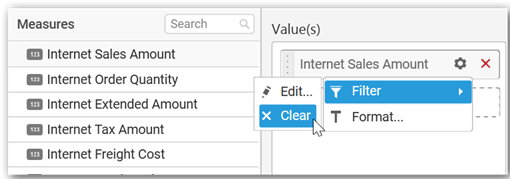
You have option to clear the applied filter. Click on clear to remove the filters.

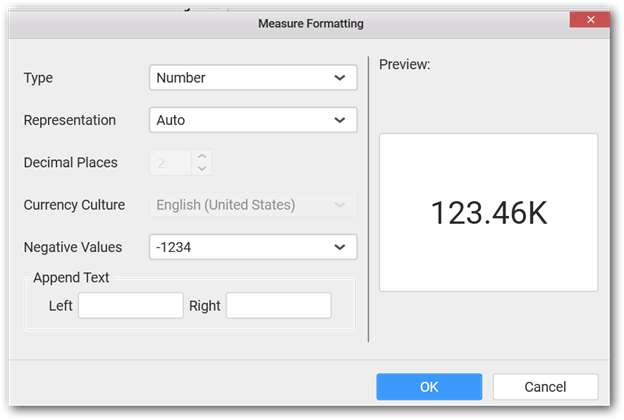
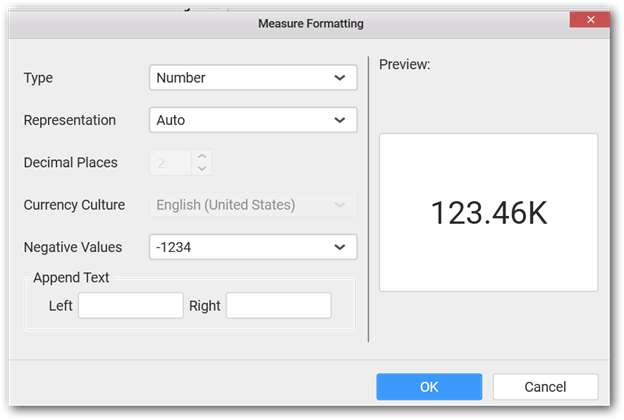
You can format the data to be displayed in the Pie chart by using format option.

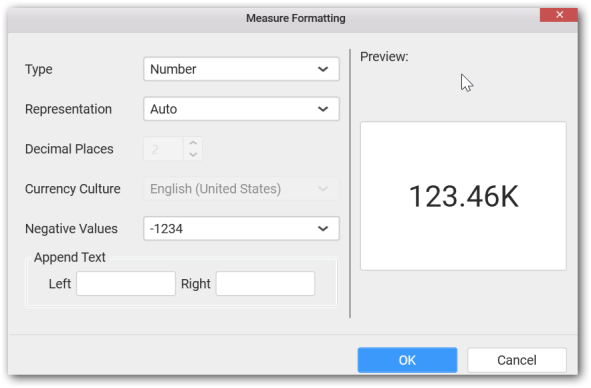
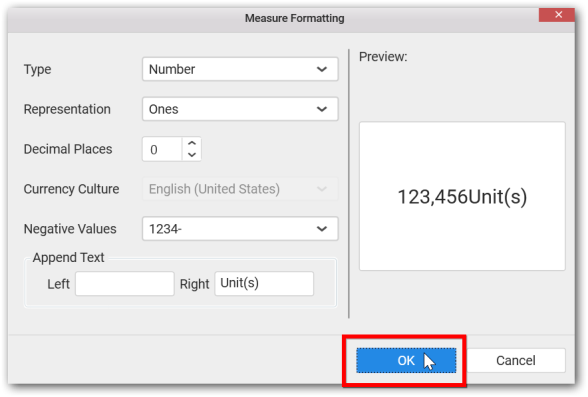
The measure formatting option will be shown, select the format that you want and click OK.

Select the required format and click on OK.

To remove the added value fields click on x button.

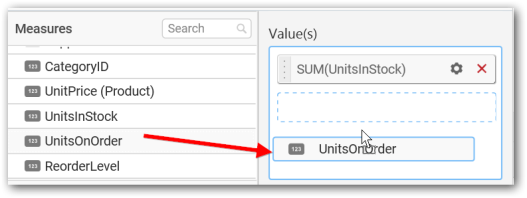
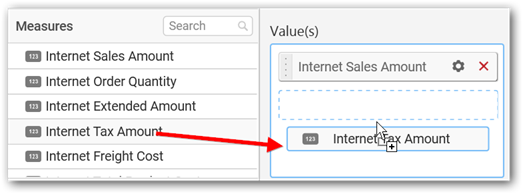
You can add multiple Measures into Value.

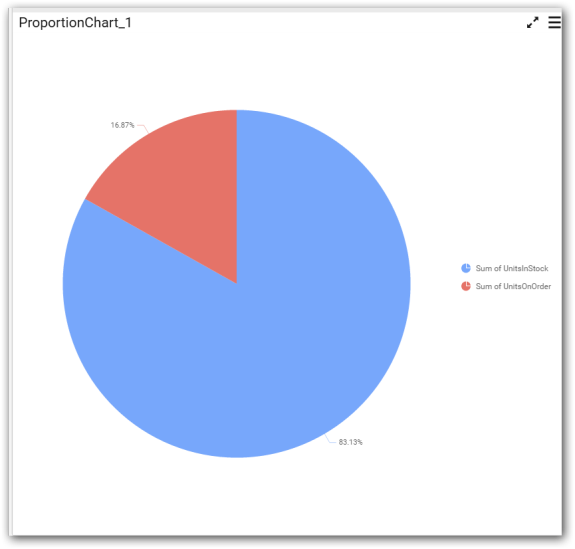
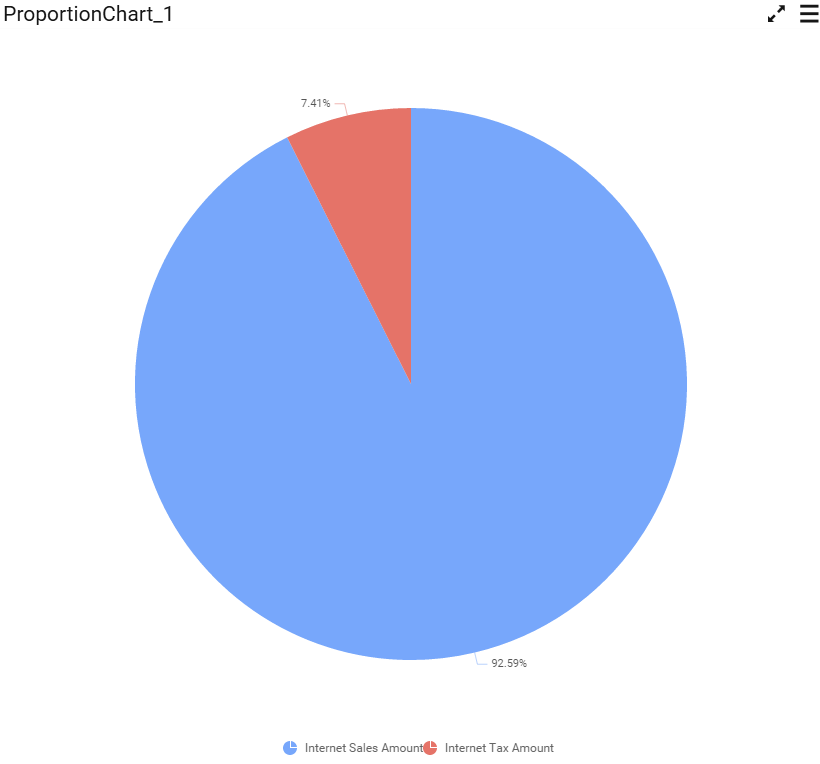
The chart will be rendered as shown in the following image.

You can also drag and drop Dimension and Expression Column into Value(s).
Adding Column(s)
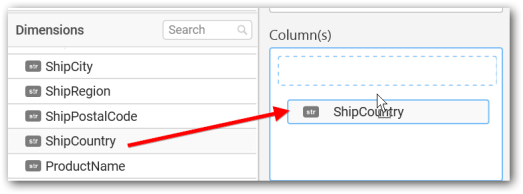
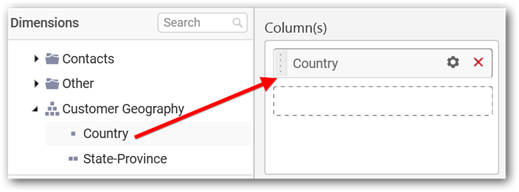
Drag and drop the Dimensions into Column(s).

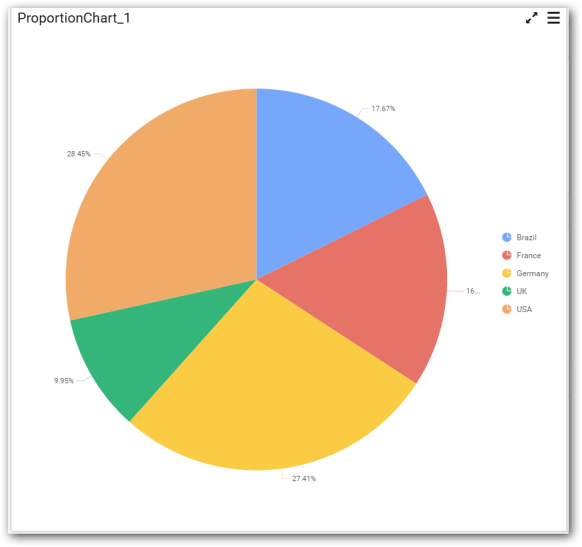
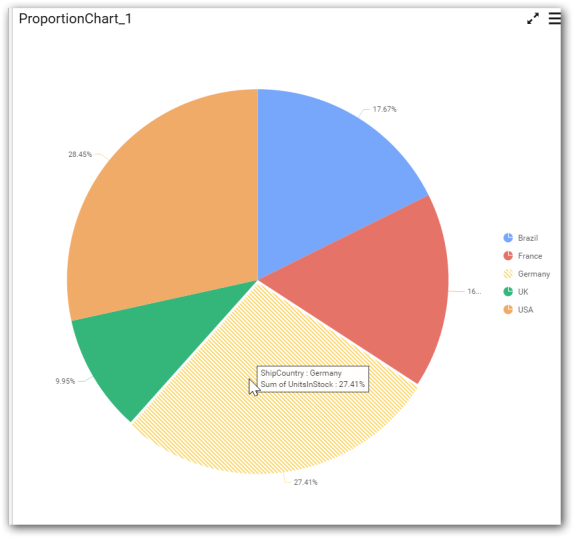
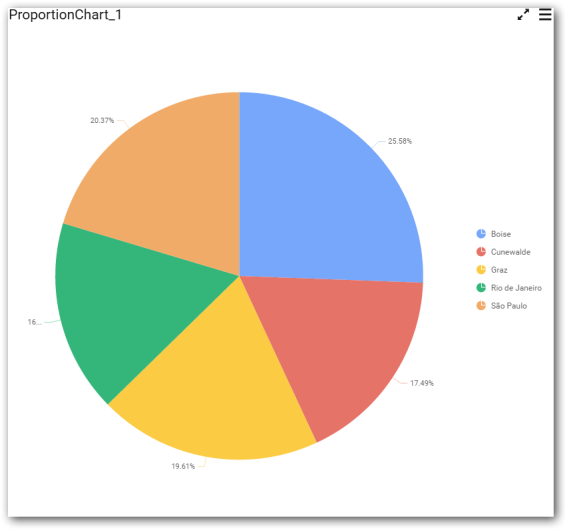
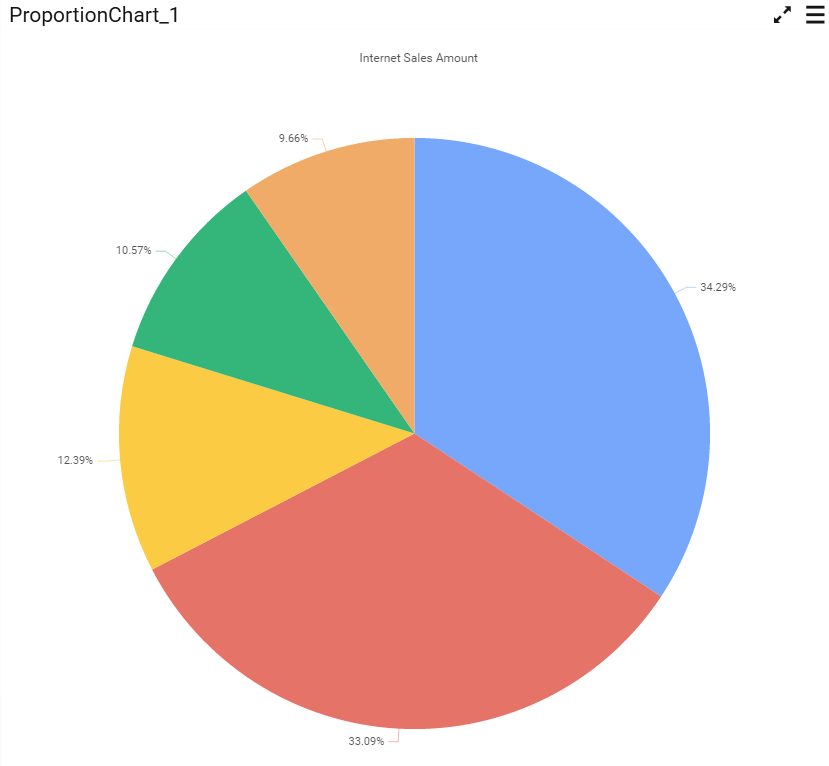
Pie chart will be rendered like this.

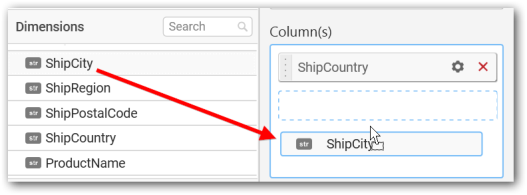
You can add more than one value into Column(s) field.

The following message will open.

To enable drill down click yes.

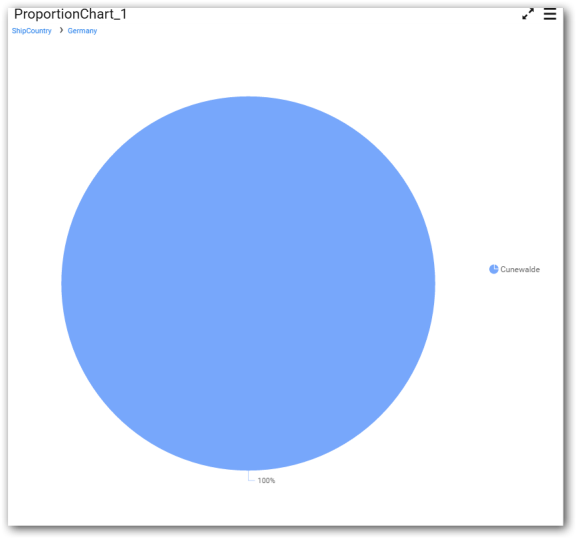
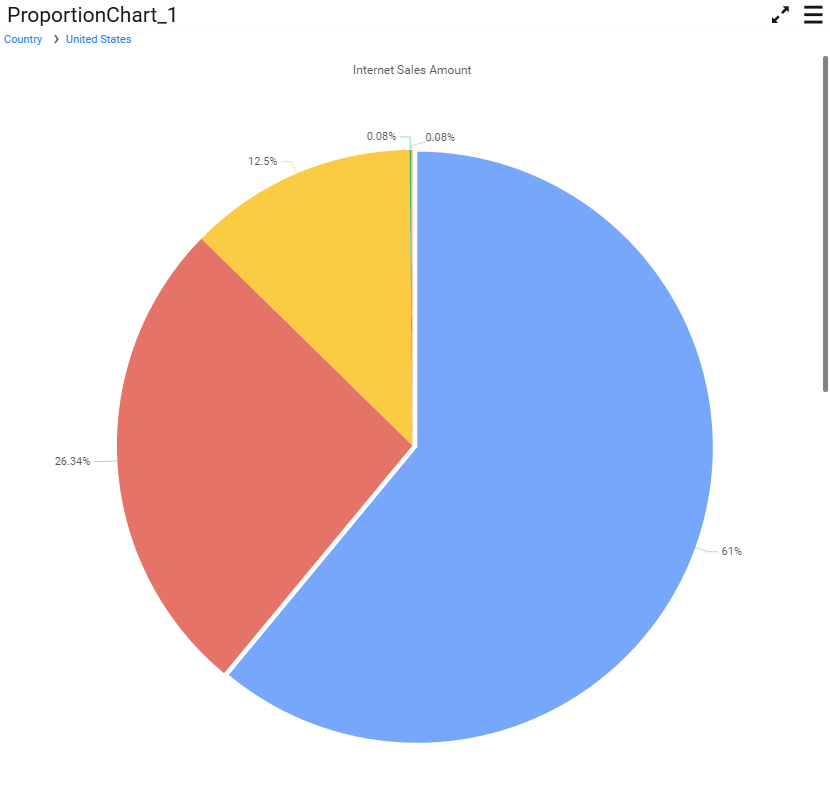
The drilled view of the chart region selected.

To continue without drill down click No.

The old column value will be replaced by new column value.

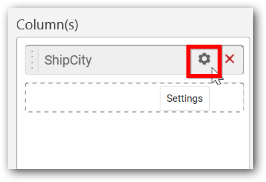
You can change the Settings.


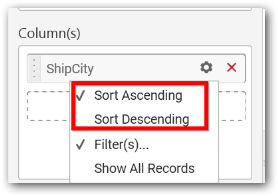
You can select sort Ascending or Descending.
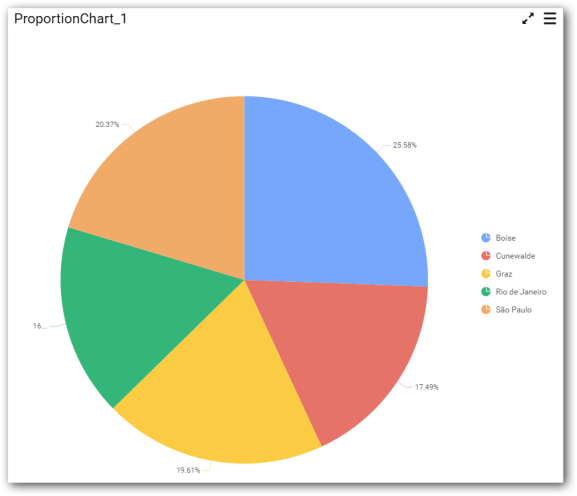
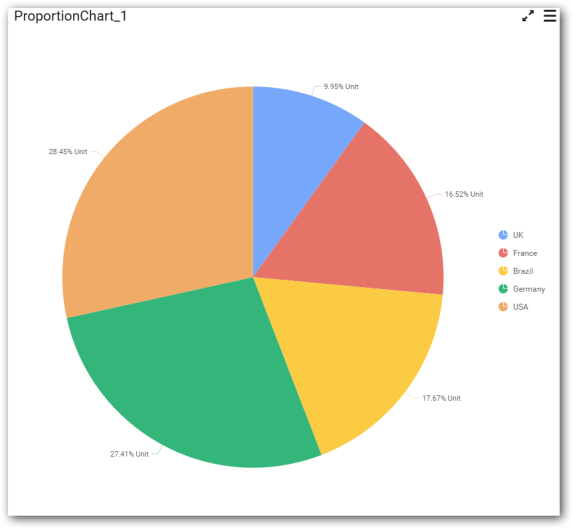
Ascending order

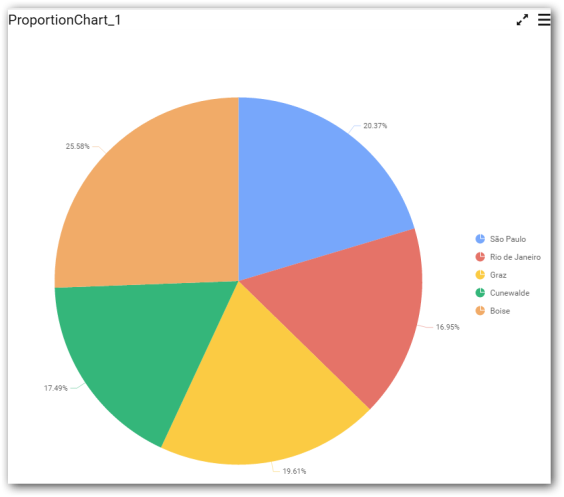
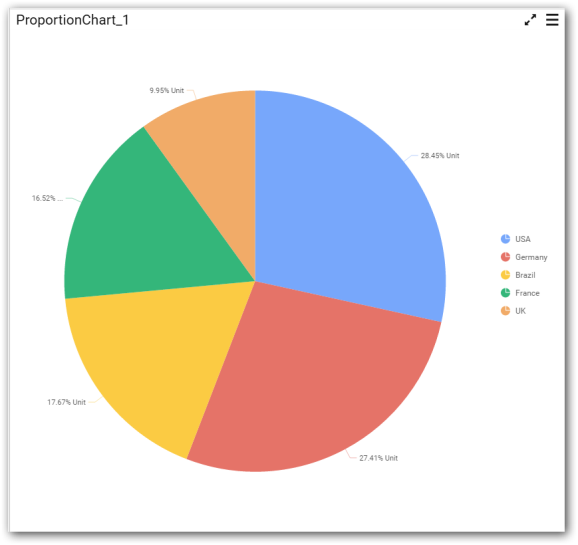
Descending order

You can apply filters by selecting filter in settings
Note
Filter will be set by default for top 5 records.

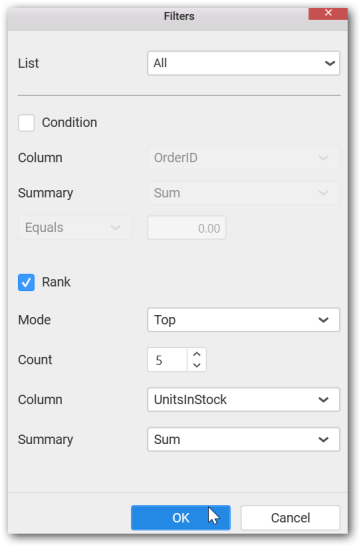
The filters option will open.
Select the needed Conditions and rank and then click Ok.

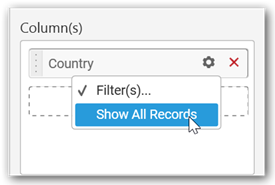
To show all records click on Show All Records.
Similarly you can add the Measures and Expression Columns into column field.
Adding Row
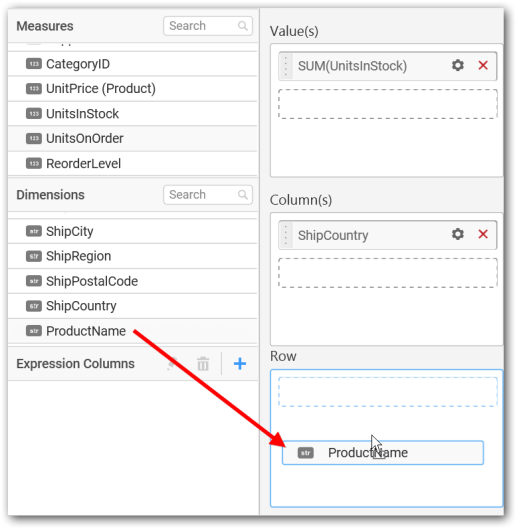
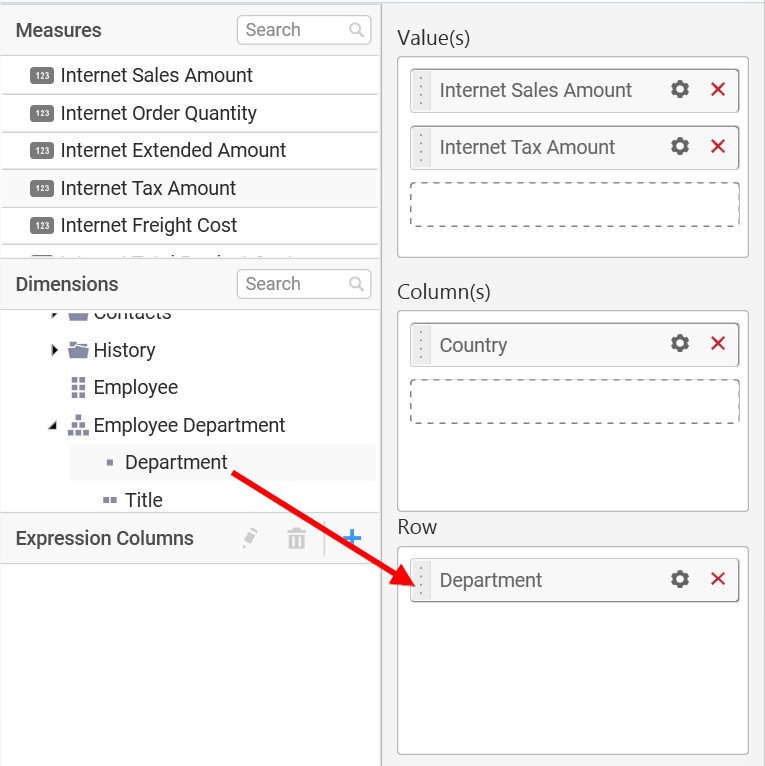
You can drag and drop the Measure or Dimension into the Row field.

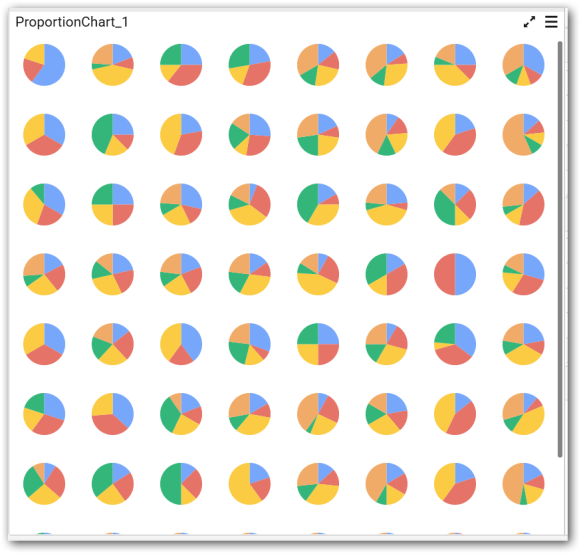
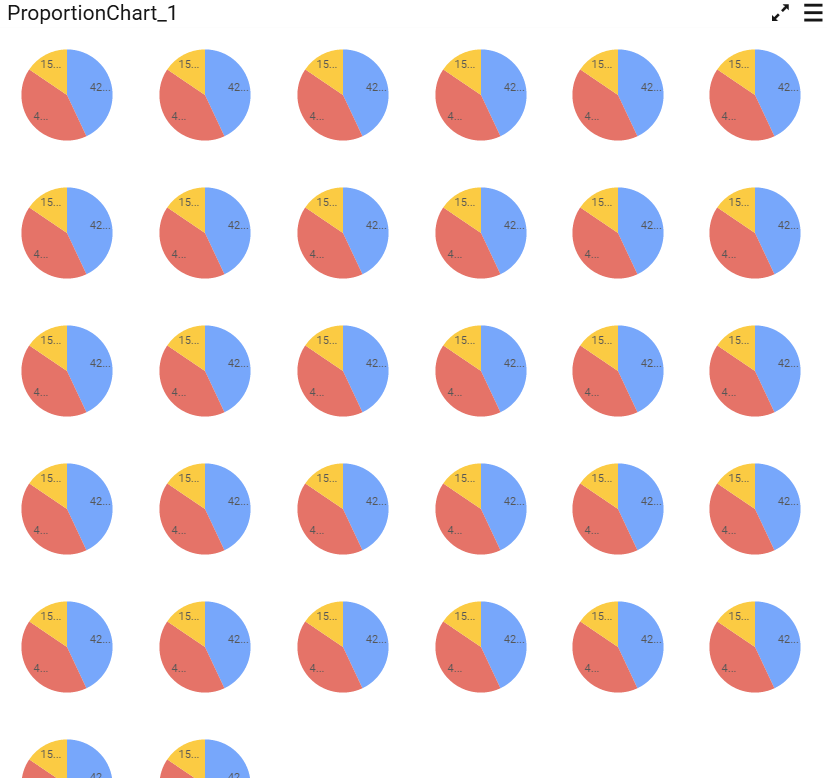
This will render pie chart in series.

Scroll down to see all charts.
How to configure the SSAS data to Pie Chart?
Pie Chart need a minimum of 1 value element and 1 column element to showcase. The measure or expression field that you would like to analyze can be dropped into Value(s) block. The dimension that you would like to categorize the measure, can be dropped onto Column block. If you would like to categorize based on a series, then the respective dimension can be dropped onto Row block in addition.
Following steps illustrates configuration of SSAS data to Pie chart.
Drag and drop the Pie chart into canvas and resize it to your required size.

Select the dropped widget using mouse.
Click the Assign Data button in the toolbar.

A Data pane will be opened with available Measures and Dimensions.

Assigning Value(s)
Drag and drop a column under Measures category into Value(s).

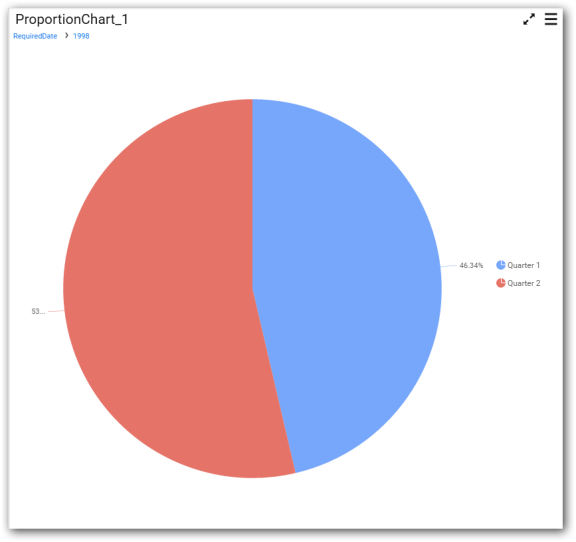
Now the chart will be rendered like this.

Define the filter criteria to match through choosing Edit option in Filter menu item.

The Measure filter dialog will be shown where you can choose the filter condition and apply the condition value.

Select Clear option to clear the defined filter.

Select Format option to define the display format to the values in the column through Measure Formatting window.

Choose the options you need and click OK.

Now the Chart will be rendered like this.

You can also add more than one column to the Value(s).


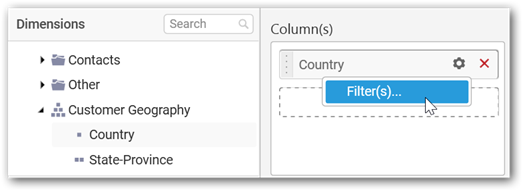
Assigning Column(s)
Add a dimension level or hierarchy into Column(s) section through drag and drop.


You may also add more than one column into Column(s) section.
In that case, you will be prompted with a message like below, asking for confirmation to enable drilling across the levels.

Select Yes to enable drill option in chart. Select No to replace the existing column with this one in the Column(s) section.
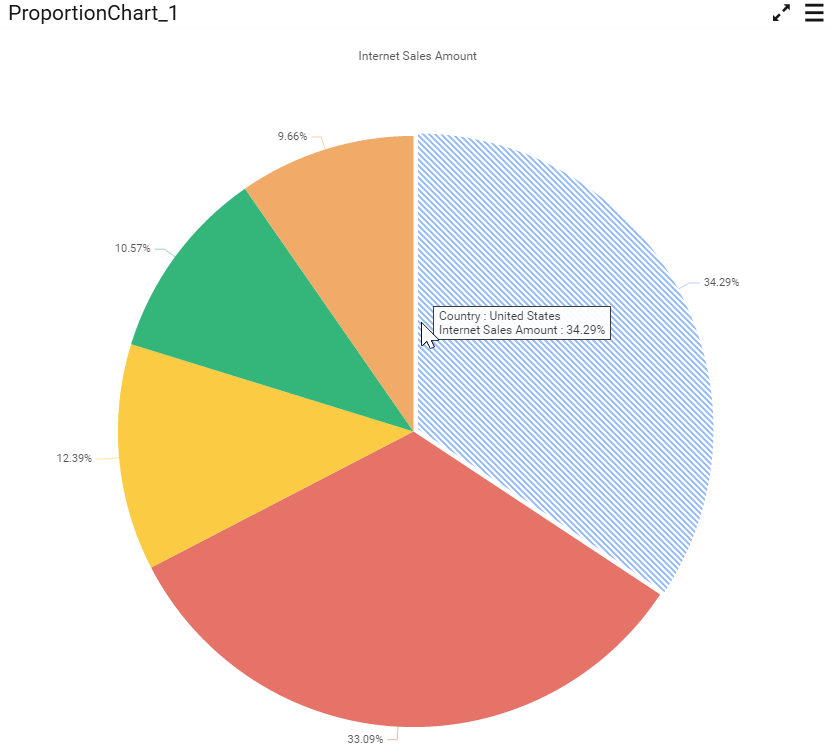
Click the respective data value marker in chart to drill into its inner level.

The drilled view of the chart is follows.

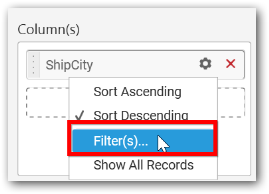
Define filter criteria through Filter(s)… menu item in the Settings drop down menu.

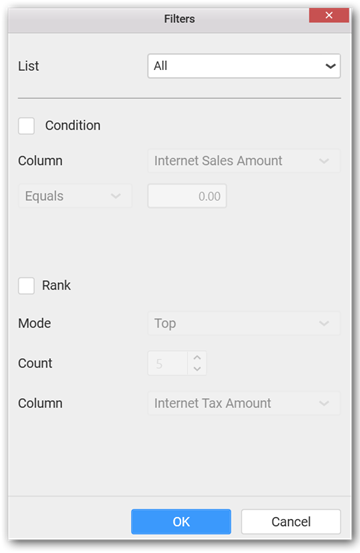
Select Filter(s)… to launch the Filters window.

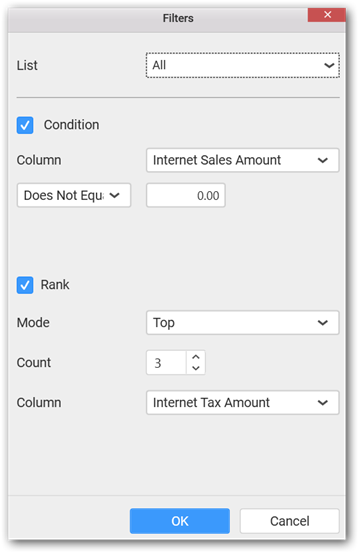
Define the filter condition and Rank and Click OK.

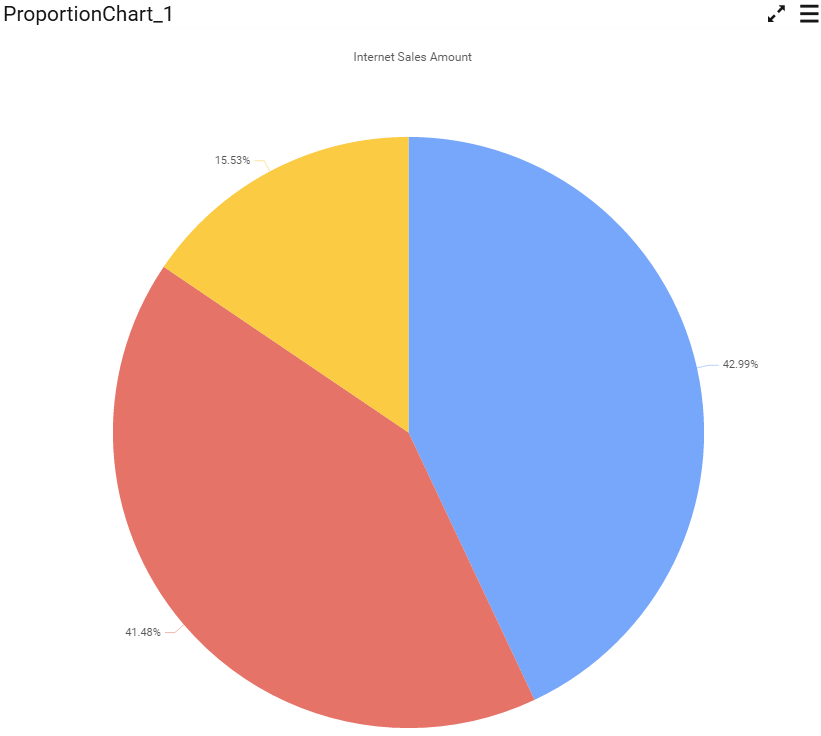
Now the chart will be rendered like this

To show all records again click on Show All Records.

Assigning Row
You can add a dimension level or hierarchy to Row section for series rendering of chart.

The chart will be rendered in series as shown in the image.

Scroll down to see all charts.
How to format Pie Chart?
You can format the pie chart for better illustration of the view that you require, through the settings available in Properties pane.
To configure data into pie chart follow the steps
-
Drag and drop the Pie chart into canvas and resize it to your required size.
-
Configure the data into Pie chart.
-
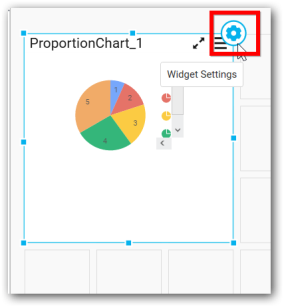
Focus on the Pie chart and Click on Widget Settings.

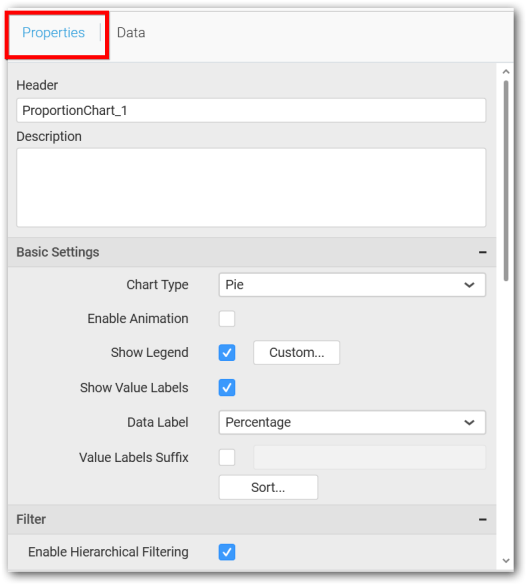
The property window will be opened.

You can see the list of properties available for the widget with default value.
General Settings

Header
This allows you to set title for this pie chart widget.
Description
This allows you to set description for this pie chart widget, whose visibility will be denoted by i icon, hovering which will display this description in tooltip.
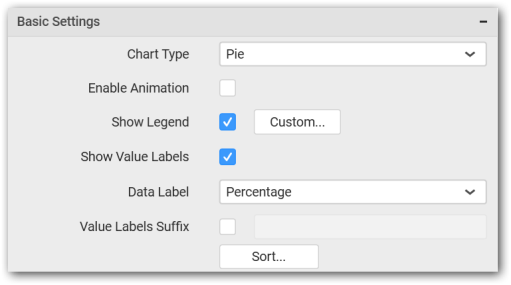
Basic Settings

Chart Type
This allows you to switch the widget view from current chart type to another chart type.
Enable Animation
This allows you to enable the series rendering in animated mode.
Enable Drill Down
This allows you to add more than one dimension element to the Column block in Data Pane of Widget View such that, those form an hierarchy and each of its level can be navigated through clicking the respective series drawn. In its disabled state, trying to add more than one element will replace the existing one.
Initial View:

Drilled View

Show Legend
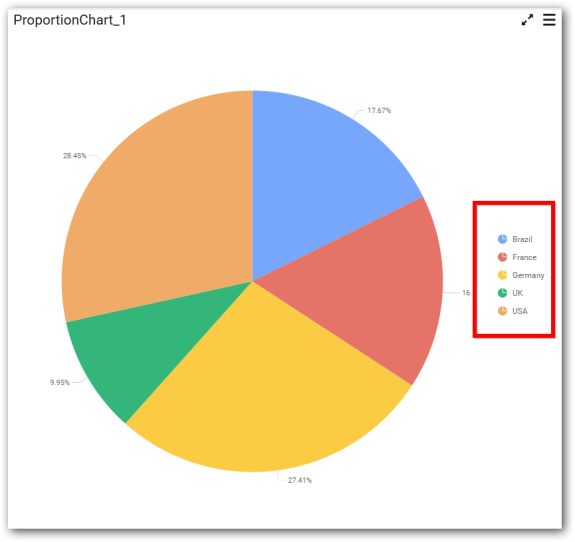
This allows you to toggle the visibility of legend in chart and also change the legend text position (selecting through combo box). Enabling this option of Custom Legend Text will allow you to define a custom text (through the text area) to display for each legend series (selecting through the combo box) in chart.

Show Value Label
This allows you to toggle the visibility of value labels.

Data Label
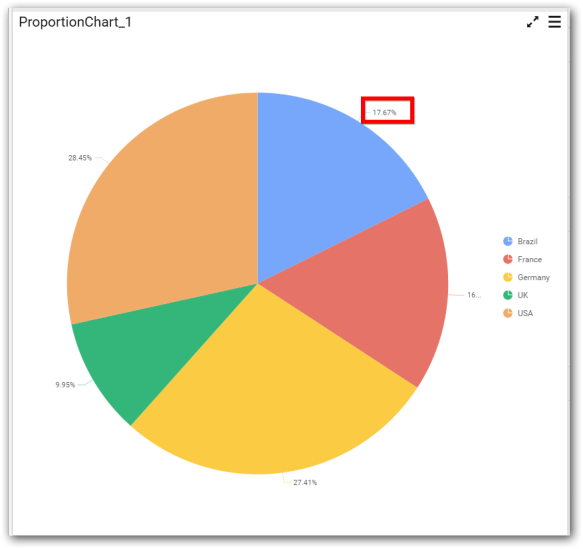
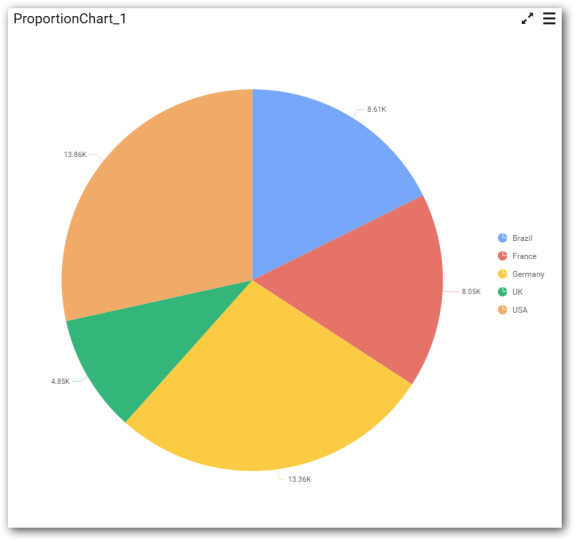
This allows you to define the display format either as value or as percentage.
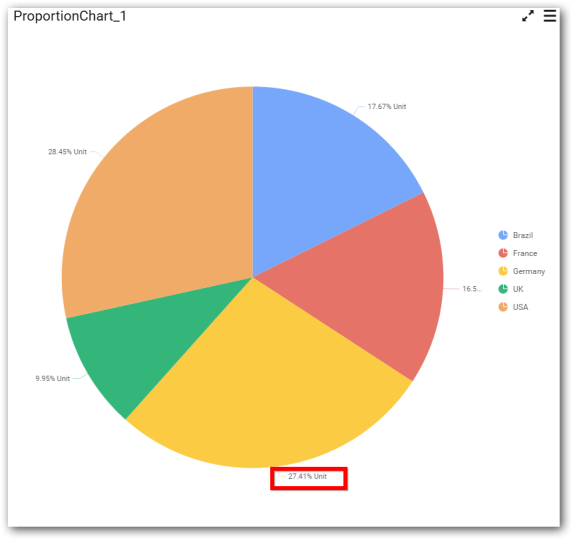
Value

Percentage

Value Labels Suffix
Allows you to set suffix to the value labels.

Sort Order
This allows you to define the sort order for each measure column added.
Ascending

Descending

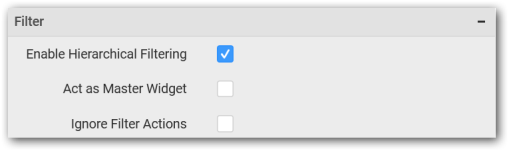
Filter Settings

Enable Hierarchical Filtering
This allows you to define the behavior of top n filtering which can be flat or hierarchical.
Act as Master Widget
This allows you to define this pie chart widget as a master widget such that its filter action can be made to listen by other widgets in the dashboard.
Ignore Filter Actions
This allows you to define this pie chart widget to ignore responding to the filter actions applied on other widgets in dashboard.
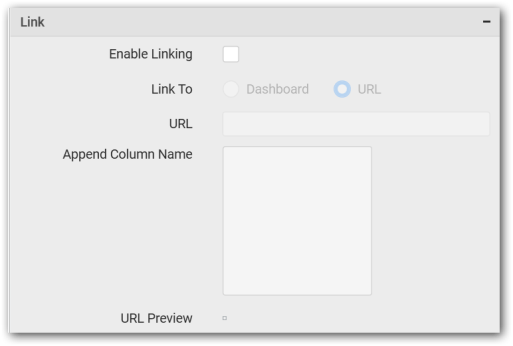
Link Settings

To configure the linking to URL or dashboard with the widget through its settings. For more details, refer Linking.
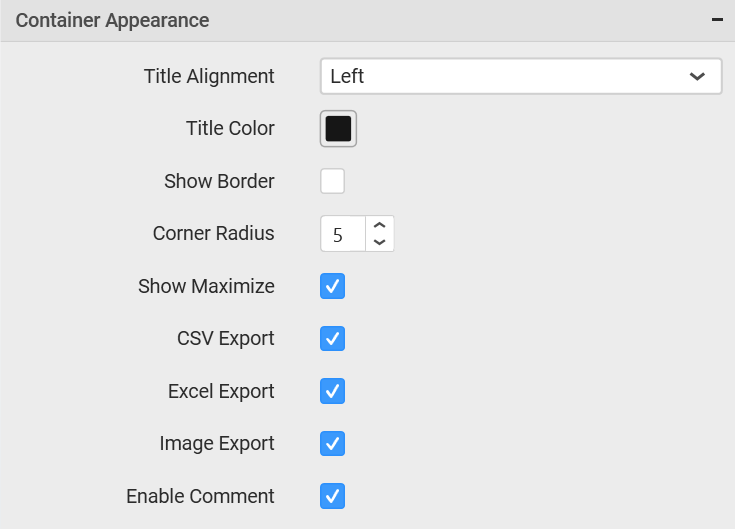
Container Settings

Title Alignment
This allows you to handle the alignment of widget title to either left, center or right.
Title Color
This allows you to apply text color to the widget title.
Show Border
This allows you to toggle the visibility of border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners. Value can be between 0 and 10.
Show Maximize
This allows you to enable/disable the maximized mode of this pie chart widget. The visibility of the maximize icon in widget header will be defined based on this setting in viewer.
CSV Export
This allows you to enable/disable the CSV export option for this pie chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in viewer.
Excel Export
This allows you to enable/disable the Excel export option for this pie chart widget. Enabling this allows you to export the summarized data of the widget view to XLSX format in viewer.
Image Export
This allows you to enable/disable the image export option for this pie chart widget. Enabling this allows you to export the view of the widget to image format (*.JPG) in viewer.
Enable Comment
This allows you to enable/disable comment for dashboard widget. For more details refer here